How To Improve Site Speed FAST For Non-Developers! (NitroPack Review)
by Mia M.
If you run a monetised website, search engine optimisation needs to be a large facet of your marketing strategy. And of the biggest factors for SEO? Site speed!
As a non-developer, it can be incredibly difficult to get your site speed up. Let me show you how – in one easy step.
BEFORE & AFTER – MY SITE SPEED TESTS


Hello, beautiful people, and welcome back to my corner of the web! It’s been a very long time since I shared a blogging tips post with you all. (In fact, my last post was back in November of last year when I covered 9 game changing tricks for using stats to meet blog goals. You should go check it out.)
While it has been a while, I’m coming back with a total winner! We’re going to be talking all about site speed and the easiest way to fix it as a non developer. (Plus, we’ll be chatting a little bit about Google’s new algorithm update and how Core Web Vitals effect you.) It’s a long post, so I’ve got a table of contents here for you:
- WHAT IS SITE SPEED AND WHY SHOULD I CARE?
- HOW DO I CHECK MY SITESPEED?
- HOW TO FIX SITE SPEED ISSUES WITH ONE EASY STEP
- NITROPACK BEFORE AND AFTER SITE SPEED RESULTS
- GOOGLE’S CORE WEB VITALS ALGORITHM UPDATE
- WHAT ARE CORE WEB VITALS? (AS A NON DEVELOPER)
- HOW TO IMPROVE CORE WEB VITALS IN ONE STEP
- NITROPACK CORE WEB VITALS RESULTS

If you market your site through search engine optimization, you should already be well acquainted with the trials and tribulations that go along with speed . . . but for those of you that aren’t:
WHAT IS SITE SPEED AND WHY SHOULD I CARE?
Site speed is what it says on the tin – the amount of time it takes your site / webpage to load. This can be affected by everything from content on the page (gifs, in particular, are horrendous for speed) to the plugins you have installed.
But why should you care about site speed? There are a few main reasons:

- People don’t like to wait. 18% of mobile users will abandon a website if it doesn’t load in less than 5 seconds. If it takes more than 10 seconds to load, 30% will abandon the site. (Source: Biznology – and that stat is from 2016. People will be even more brutal now!)
- Search engines factor site speed into rankings. Google is all about prioritizing high quality content its users enjoy. If your blog is loading slowly, that’s a negative hit straight off the bat.
- Plus, slow site speed increases your bounce rate and decreases time on page. Both things being detrimental to your rankings.
EEK . . . HOW DO I CHECK MY SITESPEED?
Now that you know site speed has a genuine impact on your traffic and therefore earnings, let’s look at how to check it. The best way is to go to Google directly!
You can search individual blog posts – and Google has handy suggestions for how to speed your pages up too.
However, a lot of those suggestions mean nothing to the casual observer. I sure as hell don’t know how to action them! So how did I take my site speed all the way to the green?
HOW TO FIX SITE SPEED ISSUES WITH ONE EASY STEP
By using NitroPack. Nitropack is an all-in-one plugin that optimizes your website to be the speediest it can be. All of those confusing developer things . . . Nitropack does it for you! In one go.

Gone are the days of installing five different plugins and tweaking the settings in each. (Then having to be worried about the fact that you’ve had to install five different plugins, which is a lot. And do they work together? Why has my header suddenly disappeared?)
The best part? You can try (and keep!) NitroPack for free.
You get optimization for up to 5,000 monthly users completely free. No credit card details needed, either!
I think this is such a great idea for new bloggers too. Optimizing your page speed is a critical foundation for better search rankings. You can use this all-in-one tool (for free) until you reach your first 5k monthly users, then upgrade if you want!
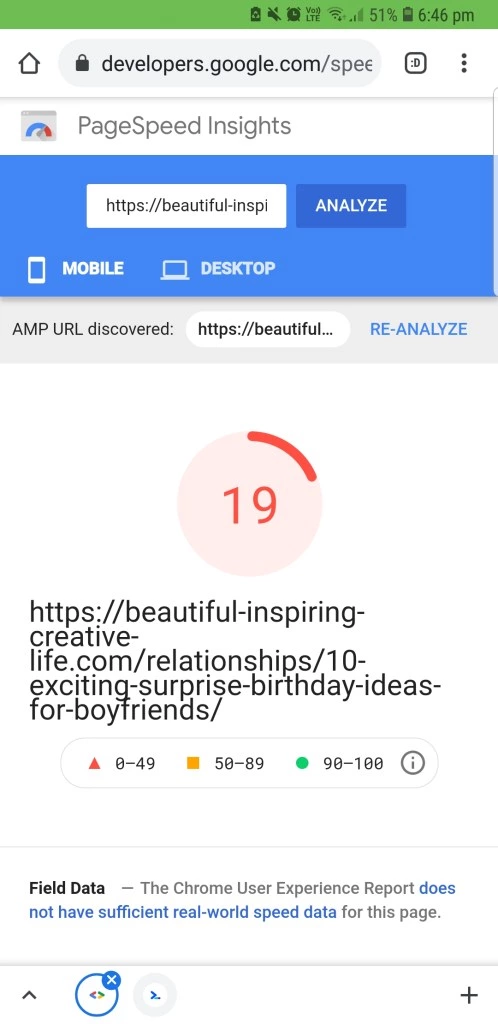
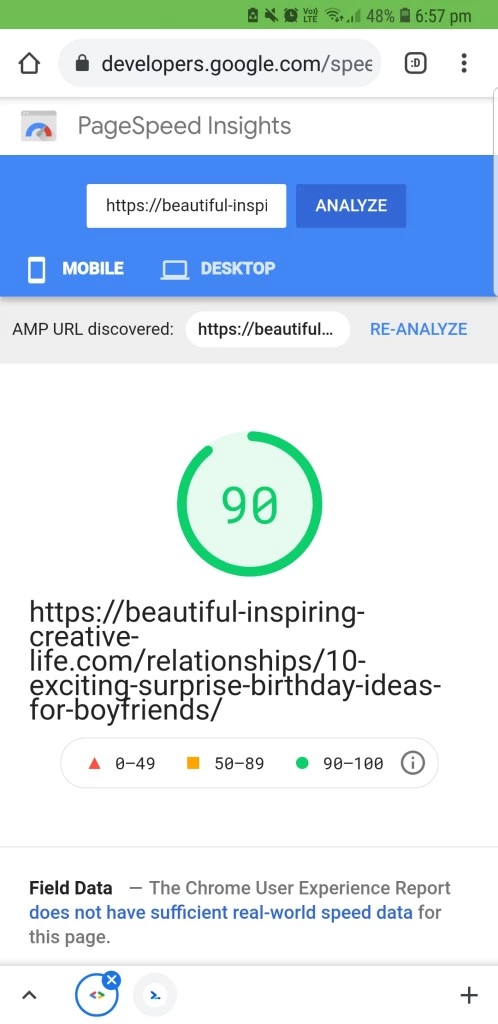
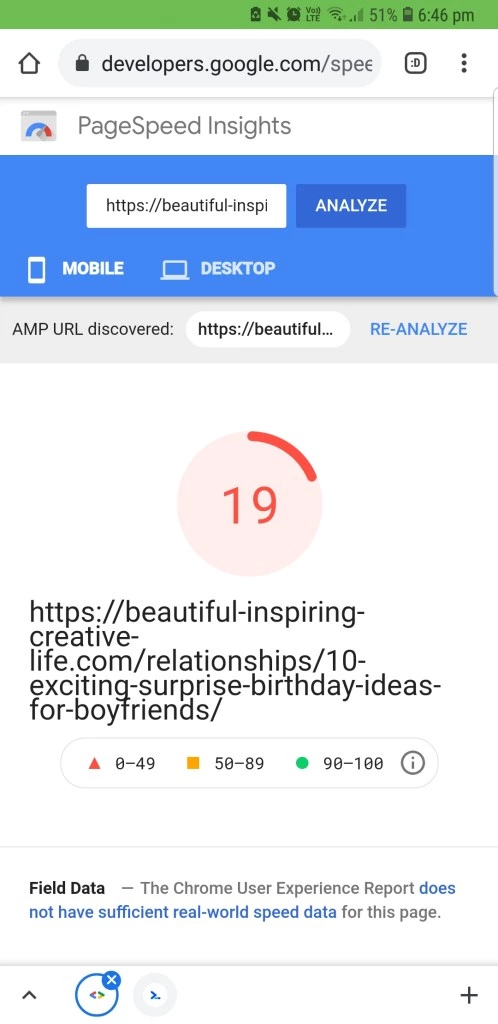
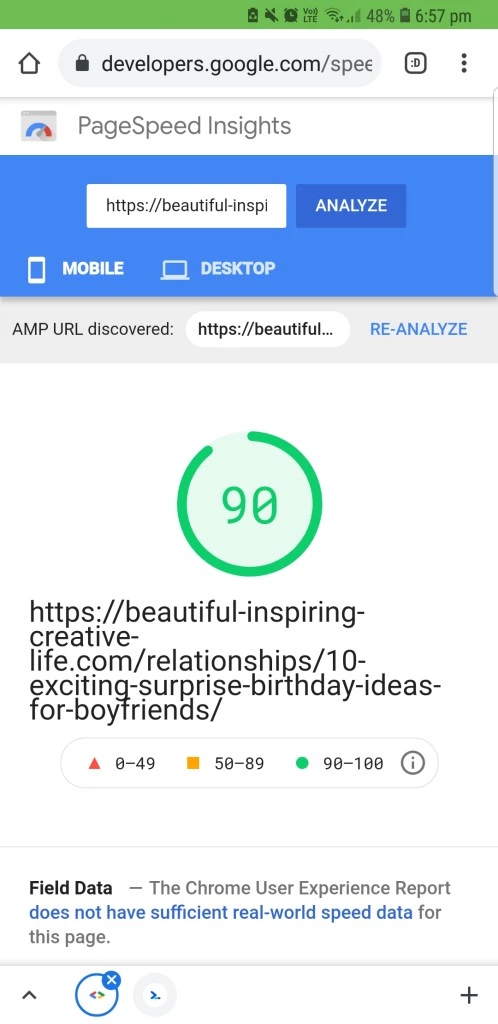
NITROPACK BEFORE AND AFTER SITE SPEED RESULTS


That was with a difference of 11 minutes. All I had to do? Install the plugin, set my optimisation to the level I wanted (I chose strong to start) and kick back.
Nitropack is effective, fast and I honestly can’t recommend it enough.
GOOGLE’S CORE WEB VITALS ALGORITHM UPDATE
For those of you who don’t stay on top of the SEO world too closely, it’s worth checking your impressions in Search Console. Why? Google brought in an algorithm change in June 2021 where your Core Web Vitals are now part of your rankings.

In fact, this algorithm change is what sparked this post. Because I didn’t even realise my AMP (mobile) site wasn’t working properly until my impressions dropped by a quarter seemingly for no reason.
Turns out it wasn’t for no reason.

My AMP site (“oh yes, use AMP“, they say. “Your website will look ugly but load instantly!“) was loading ridiculously slowly and, as Core Web Vitals are calculated across a 28 day amalgamation, it took a while for me to realise . . . and my rank to be hit.
WHAT ARE CORE WEB VITALS THOUGH?
Core Web Vitals are a set of standardized metrics from Google that help developers understand how users experience a web page. While Core Web Vitals were created for developers, these tools can be used by all site owners because they break down the user’s real-world experience on a page.
Source: Moz
So to laymans like you and I . . . they don’t mean much. They basically measure the experience on your page through things like:
- How much the layout moves around while loading
- Time taken for the page takes to respond from the first interaction (like a click)
- Time it takes for the main content to load.
You can find your Core Web Vitals for a page on Google’s Site Speed checker.

HOW TO IMPROVE CORE WEB VITALS IN ONE STEP
As you probably guessed from the description of Core Web Vitals, they’re pretty hard to manage as a non developer. While Google does provide suggestions for improving them . . . well, the site speed checker is a tool for developers.
So how did I get my core web vitals mostly in the green? Oh, you guessed it: Nitropack.
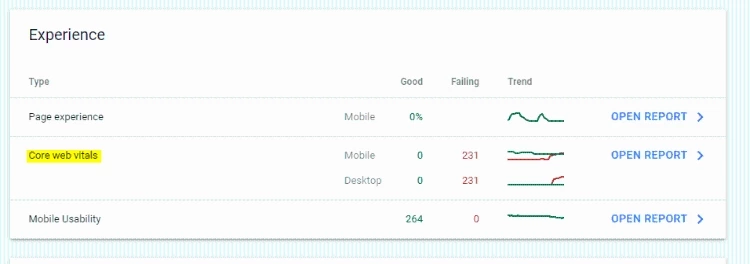
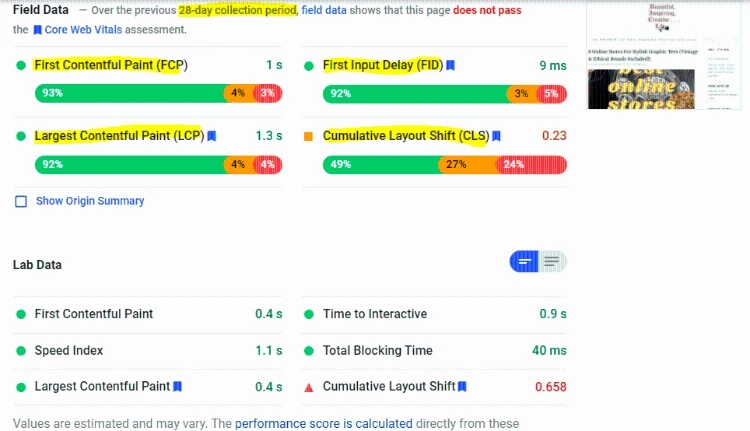
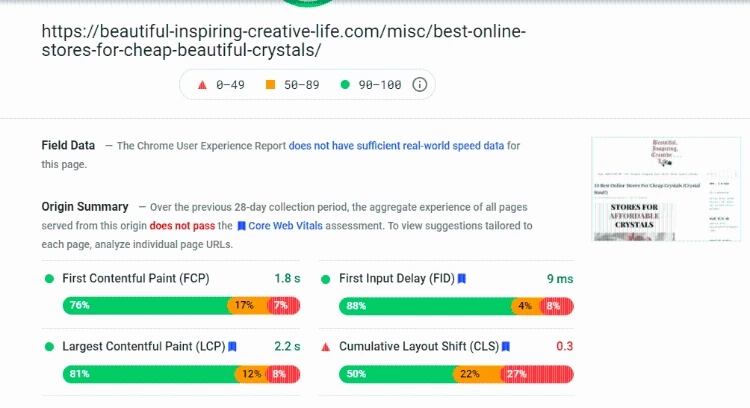
NITROPACK CORE WEB VITALS RESULTS

Well, I think the results speak for themselves!
Don’t get me wrong – I’m not claiming NitroPack will work miracles. Not every page is passing on everything. (Hell, even this page is failing for CLS.)
However, as a non developer with 0 skills to tackle core web vitals on my own, this is a big improvement!

All in all, I cannot recommend NitroPack enough. I have a big, media heavy website that I’ve spent years trying to optimise for speed. In less than a day, NitroPack did all the heavy lifting for me. And my search engine rankings are grateful!
Have you guys ever tried NitroPack? Would you? Do you struggle with site speed on your website? What are your top tips? Let me know your thoughts down below!
Peace,

Instagram // Twitter // Bloglovin’ // Youtube // Pinterest // TikTok
 |
 |
 |
 |

About Mia M.
I'm going through a bit of an existential crisis right now, I'll tell you about myself when I figure out if I'm real or not.
Leave a Reply
hey, i’m mia

tattoo lover, plant hoarder, DIY addict and overall stoner grandma
Check out the FREE Gifts. Or latest free DIY eBooks from our best compilation.
Turn off Ad Block to reveal all the secrets. Once done, hit any button:
 |
 |
 |
 |